Introduction
When building a WordPress website, customization is often key to making it stand out. But what happens when you need to update your theme? Without a child theme, all those carefully made changes can disappear. This is where a WordPress child theme comes into play. In this guide, we’ll explore the benefits of using a WordPress child theme and provide a step-by-step guide to creating one. Whether you’re a beginner or an experienced developer, this guide will help you protect your customizations and optimize your workflow.
1. What Is a WordPress Child Theme?
A WordPress child theme is a theme that inherits the functionality, styling, and features of a parent theme. By using a child theme, you can modify your website’s design and functionality without altering the core files of the parent theme.
How Child Themes Work
Child themes work by “inheriting” the code from the parent theme. When you activate a child theme, WordPress first looks at the child theme’s files for customizations. If a file isn’t present in the child theme, it falls back to the parent theme, ensuring the website runs smoothly.
Why Developers Use Child Themes
Developers use child themes because they provide a safe environment for customization. Any changes made to a child theme will not affect the parent theme. This is especially important when updates to the parent theme are released, as updates won’t overwrite your customizations.
2. Benefits of Using a WordPress Child Theme
Now that we know what a child theme is, let’s look at the major benefits of using a WordPress child theme.
Preserving Customizations with Theme Updates
One of the biggest benefits of a child theme is that it allows you to update the parent theme without losing your custom changes. This ensures your website remains secure and up-to-date while preserving your unique design and functionality.
Easy Troubleshooting and Experimentation
Using a child theme makes troubleshooting much easier. If you make a mistake in the child theme, the parent theme is untouched, and you can revert back easily. This also allows you to experiment with new features or designs without risking the overall integrity of your site.
Faster Development Process
Child themes can significantly speed up the development process. Instead of building a theme from scratch, you can build upon a reliable, well-coded parent theme. This allows developers to focus on specific customizations rather than recreating the wheel.
Flexibility and Customization
A child theme gives you the freedom to modify anything about your site—from styles and layouts to the functionality of individual pages—without having to touch the core files of the parent theme. This flexibility makes child themes a powerful tool for both designers and developers.
3. Step-by-Step Guide: How to Create a WordPress Child Theme
Now that you understand the benefits of using a child theme, here’s a detailed guide to creating one yourself.
Setting Up the Child Theme
- Create a New Folder: In your WordPress installation, navigate to the wp-content/themes directory. Inside this directory, create a new folder for your child theme. You can name this folder anything you like, such as my-theme-child.
- Create a style.css File: Inside your child theme folder, create a file named style.css. In this file, add the following code:
/*
Theme Name: Your Child Theme Name
Template: parent-theme-folder
Description: A description of your child theme
Author: Your Name
Version: 1.0
*/
/* Add your custom CSS below this line */- Theme Name: Give your theme a name, which will appear in the WordPress dashboard.
- Description, Author, Version: These fields are optional but can help provide context or versioning information for your theme.
Enqueuing the Parent Theme Styles
To ensure the parent theme’s styles load before any customizations in your child theme, you’ll need to enqueue them.
Create a functions.php File: Inside your child theme folder, create a functions.php file if one doesn’t already exist. Add the following code to this file:
<?php
function my_child_theme_enqueue() {
// Define the handle for the parent theme's stylesheet
$parent_style = 'parent-theme-handle'; // Replace with the actual handle for your parent theme
// Enqueue parent and child theme styles
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css');
wp_enqueue_style('my-child-theme-style',
get_stylesheet_directory_uri() . '/style.css',
array($parent_style), // Sets parent stylesheet as dependency
wp_get_theme()->get('Version') // Uses child theme version for cache-busting
);
}
add_action('wp_enqueue_scripts', 'my_child_theme_enqueue');
?>- $parent_style: The handle for the parent theme’s stylesheet ‘parent-theme-handle’ should be replaced with the actual handle the parent theme uses for its main stylesheet. This handle uniquely identifies the stylesheet in WordPress. In the case of the Hello Elementor theme, the theme handle is hello-elementor.
- How to Find the Handle:
- Check the Parent Theme’s
functions.php: Open the parent theme’s functions.php file and look for the wp_enqueue_style function, which will have a unique handle as the first argument. - Inspect with Browser Tools: Use your browser’s developer tools to examine the id attribute of the <link> tag that loads the parent theme’s stylesheet. For example, id=”hello-elementor-css” implies that the handle is likely hello-elementor.
- Check the Parent Theme’s
This code ensures the parent theme’s stylesheet loads first, so your child theme’s styles will override it as needed.
Customizing the Child Theme
Now that your child theme is set up, you can start adding your customizations. For instance, if you want to change the color of your site’s headings, simply add CSS rules at the end of the style.css file in your child theme folder:
h1, h2, h3, h4, h5, h6 {
color: #333333;
}Adding a Custom Thumbnail to Your Child Theme
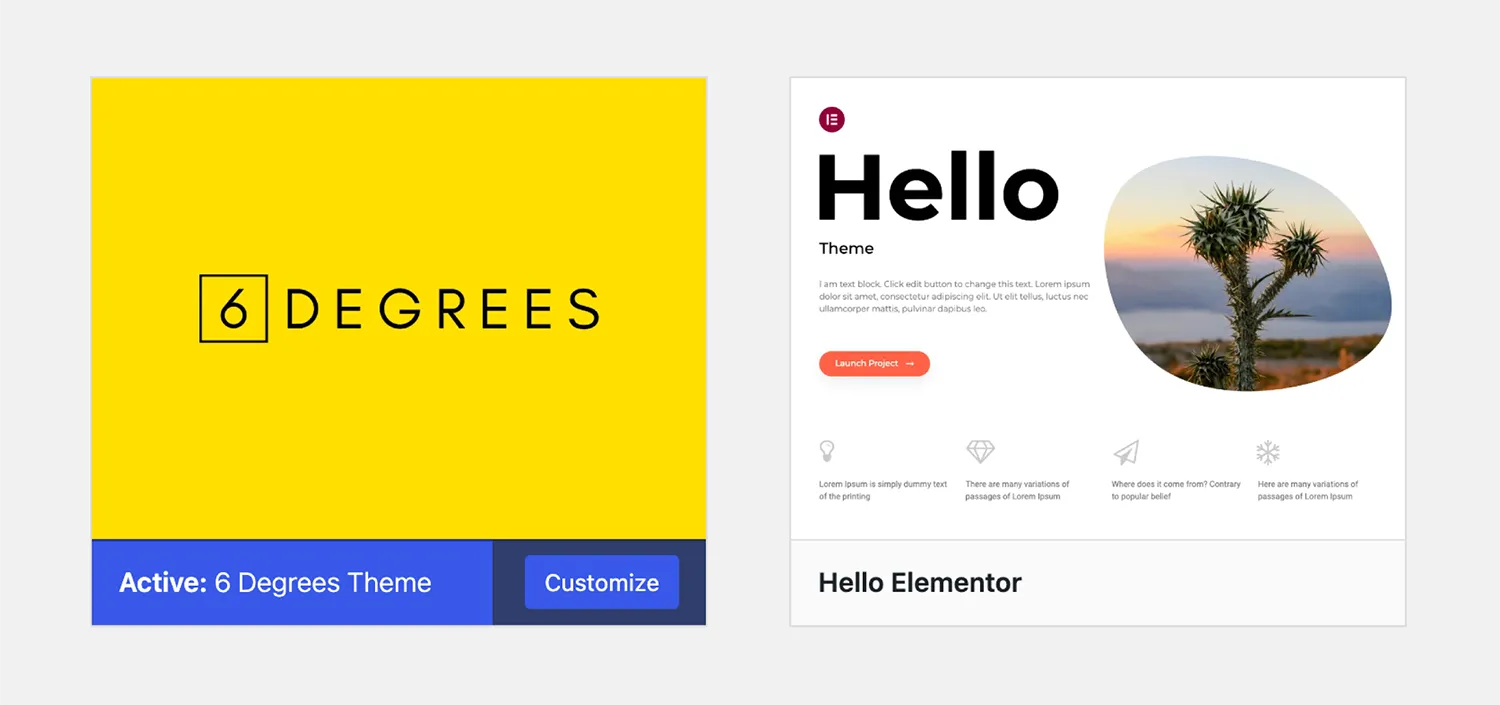
To make your child theme more recognizable in the WordPress dashboard, you can add a custom thumbnail image that appears alongside other themes. This thumbnail is a great way to give your child theme a visual identity.

- Create the Thumbnail Image:
- Design a thumbnail image that represents your child theme. It could include a preview of your site’s design, your logo, or any relevant imagery.
- Recommended Size: The image should be 1200 x 900 pixels for optimal display across WordPress installations. This size ensures it looks sharp on retina displays and fits well in the theme preview area.
- File Format: Save the image as a .png file.
- Save the Image as
screenshot.png:- Name the file
screenshot.png, as WordPress recognizes this filename specifically for theme thumbnails. - Place the
screenshot.pngfile directly in your child theme’s folder. The final structure should look like this: wp-content └── themes └── my-theme-child ├── style.css ├── functions.php └── screenshot.png }
- Name the file
- View Your Thumbnail in the Dashboard:
- Go to Appearance > Themes in the WordPress dashboard.
- Your child theme should now display your custom thumbnail. If you don’t see the new image immediately, you may need to clear your browser’s cache.
4. Common Mistakes to Avoid When Using a Child Theme
Creating and using a child theme is straightforward, but there are a few common mistakes to avoid.
Forgetting to Enqueue Parent Styles
One of the most common errors is forgetting to enqueue the parent theme’s styles. Without this step, your child theme may not inherit the parent theme’s design, causing layout issues.
Not Backing Up Customizations
Always keep backups of your customizations. While using a child theme protects your changes during parent theme updates, it’s still essential to have a version control system or manual backups.
5. Free and Premium Tools for Creating Child Themes
There are several tools available to help you create and manage WordPress child themes.

Free Solutions
- Child Theme Configurator: Child Theme Configurator is a free WordPress plugin that makes it easy to create and manage child themes without touching the code.
- Manual Setup: As shown in the steps above, you can also create a child theme manually using a simple code editor and FTP access, or a tool like CPanel if your web host provides acccess to it.

Premium Solutions
- Theme Builders: Some premium themes, like Divi or Astra, come with built-in child theme capabilities, simplifying the process even further. These solutions often include advanced features like custom template creation and visual editors.
6. Conclusion
Using a WordPress child theme is one of the smartest ways to customize your website while maintaining the integrity of the original design. By following the steps outlined in this guide, you’ll ensure that your customizations are safe during theme updates, allowing you to experiment and develop without the risk of losing work.
At 6 Degrees, we specialize in custom WordPress development, including child theme setup and advanced customizations. Whether you’re looking to tweak an existing theme or build a completely unique website, our team of experts can help you unlock the full potential of your WordPress site. Contact us today for a free consultation and see how we can take your website to the next level.